色覚バリアフリー!Webサイトも、スマートフォンアプリも
目次
みなさま初めまして。プロジェクトディレクターの大神(おおが)です。
Webサイトやスマートフォンアプリのデザインといえば、一般的に重視されているUI、UXだけでなく、Webサイトやスマートフォンアプリを制作する際に色覚バリアフリーも重要と考えデザインしています。
色覚バリアフリーのデザインは、Webサイトやスマートフォンアプリの画面上で、区別が必要な情報を色情報だけで識別させず、白黒でも識別できるように形や模様を使用して画面に表示させる構成要素をデザインします。
※色覚に関する用語は日本眼科学会による新呼称に基づいてますが、外部のリンク先ページ名称はその名称通りに記しています。
なぜ色覚バリアフリーが重要なのか?
黄色人種では男性の20人に1人(5%)、女性の500人に1人(0.2%)の人が、赤や緑の混じった特定の範囲の色の差を感じにくいという、色覚特性をもっているそうです。
世界全体では、AB型の血液型の頻度に匹敵し、ありふれた存在であるそうです。男女100人の講演会場では、2〜3人の色覚特性のある方がいるという計算ができます。
学術研究や学術研究発表の場では、情報を正確に伝達していくことが求められますので、アトラスが提供するサービスやシステムでの、システム開発を担当するディベロッパーとして色覚バリアフリーは、Webサイトやスマートフォンアプリを制作する際に、とても重要なことであることを認識しています。
何をどうすれば、色覚バリアフリーなのか?
色覚バリアフリーにしていくことは、難しいことはなく、大切なことは色なしでも理解できるようにすることです。以下の点に気をつけます。
- 白黒でも判断できるようにする。画面を印刷する場合もこれは重要です。
- 区別しづらい色同士(緑背景に赤字など)を使用しない。
- 使用する色は、色覚特性に関わらず見やすい色を使用する。「色盲の人にも色盲でない人にも見やすい色のセット」を参考に。
- ハイパーリンクは、アンダーラインを使用してリンクであることを分かるようにする。
その他、図表等は個別にルールがありますので、詳細は「色だけで情報を伝えず、形や文字で「冗長性」を加えたプレゼンテーションのデザイン」を参考にしています。
便利な色覚シミュレーションソフト
これらのツールを使用して確認します。
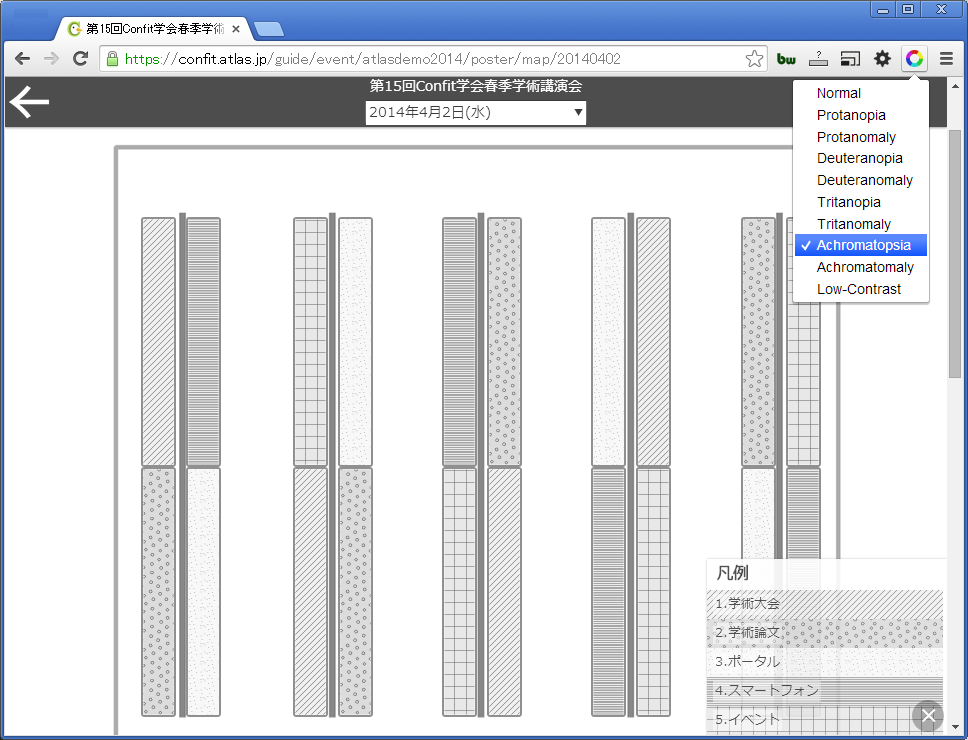
Spectrum
Google Chrome用の拡張機能です。Webサイトは、この拡張機能で白黒で表示して確認します。
Protanopia(1型2色覚)
Deuteranopia(2型2色覚)
Tritanopia(3型2色覚)
や白黒で表示できます。

この拡張機能で白黒を選択して、白黒の画面で確認します。
色のシミュレータ
iOS用のアプリです。スマートフォンアプリ等のSpectrumが利用できない場合はこのアプリを使用して確認します。
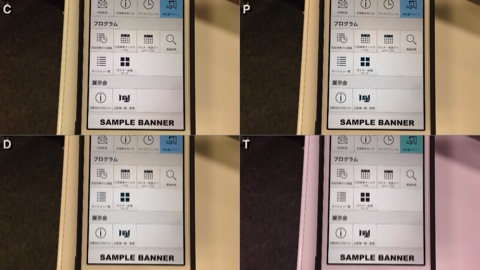
C: Common
P:Protanopia(1型2色覚)D:Deuteranopia(2型2色覚)T:Tritanopia(3型2色覚)
そのそれぞのタイプでの見え方を内蔵カメラから得た動画像をリアルタイムに変換し、それぞれの色覚タイプ(2色覚)ではどのように色が見えるのか、シミュレーションして確認できます。

こんな感じでアプリを確認します。
参考文献
とてもわかりやすく説明されています。ありがとうございます。