iPhone6とレスポンシブデザインと私。
こんにちわ、ウェブデザイナーのさいとう(黒)です。
iPhone6が発売になりましたね。
かく言う私も長年使っていたiPhone4SからiPhone6へと、ようやく乗り換えしました。
iPhone6を最初に持った感想は「でか!薄っ!軽っ!」でした。iPhone4sと比較するとサイズは1.3倍くらいなのに重量は軽くなっているのでびっくりです。
さて、今日のお題はiPhone6の自慢をしたいわけではなくて、マルチデバイスでのウェブデザインの話をしたいと思います。
スマホとタブレットとPC…複数の画面サイズにどう対応するのか
スマホやタブレットが登場する前、”ネットサーフィン”をするのは基本的にパソコンからでした(ネットサーフィンってもう死語か…)。
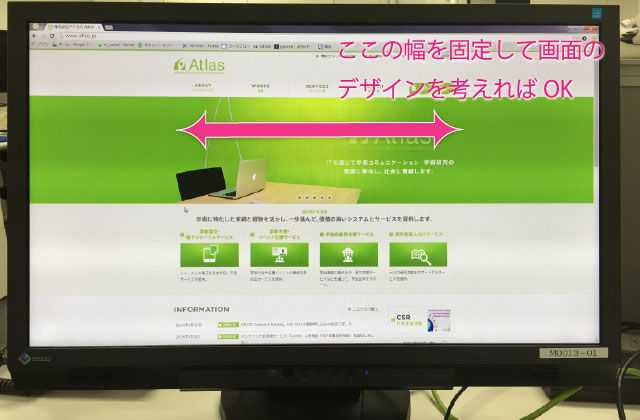
PCの場合、超ミニサイズのモバイルPCを除いて、基本的に画面サイズはそこそこの広さがあります。なので、PC用のウェブサイトは横幅が平均して800px~1000pxくらいの固定幅で作れば問題なく閲覧できました。

そこにスマホとタブレット登場です。
以前のフィーチャーフォン(いわゆるガラケー) の場合、PC用のウェブサイトとモバイル用のウェブサイトは明確に切り分けられていました。というよりも、携帯でwebサイトを見る人があまり居なかったり、データの通信サイズや性能の問題で携帯では見れないサイトが多かったのですが、スマホはそれを乗り越えてPC用のウェブサイトも同様に見れるだけの性能を持っていました。
それに加えて…

画面小さっっ!!!
この画面サイズで固定幅のPCサイトを見たら…それはそれは残念なことになるのは明白です。
その上…

↑社内の検証用端末たち。初代iPadからiPhone6Plusまで揃ってます。
画面サイズがバラバラ…
こうなると昔のように固定幅で画面を作るわけにはいきません。
レスポンシブレイアウト + リキッドレイアウト
複数の画面サイズに対応するためにはいくつかの手段があります。
- 完全にPC用サイトとスマホ用サイトを切り分ける
- PC用サイトとスマホ用サイトを同一にして、デバイスサイズに合わせて自動的に調整する
- PC用サイトをスマホ用のデザインにしてしまう(モバイルファースト)
- 諦める
大きく分けるとこんな感じになるかと思います。
今日はこの中の2番目について話をします。
この方法は、「レスポンシブレイアウト」もしくは「レスポンシブウェブデザイン」などと呼ばれています。
レスポンシブレイアウトは、PC、タブレット、スマホなどの複数の画面サイズに対して、一つのHTMLファイルを、CSS3を使って動的にサイズや表示項目を調整して表示する方法です。
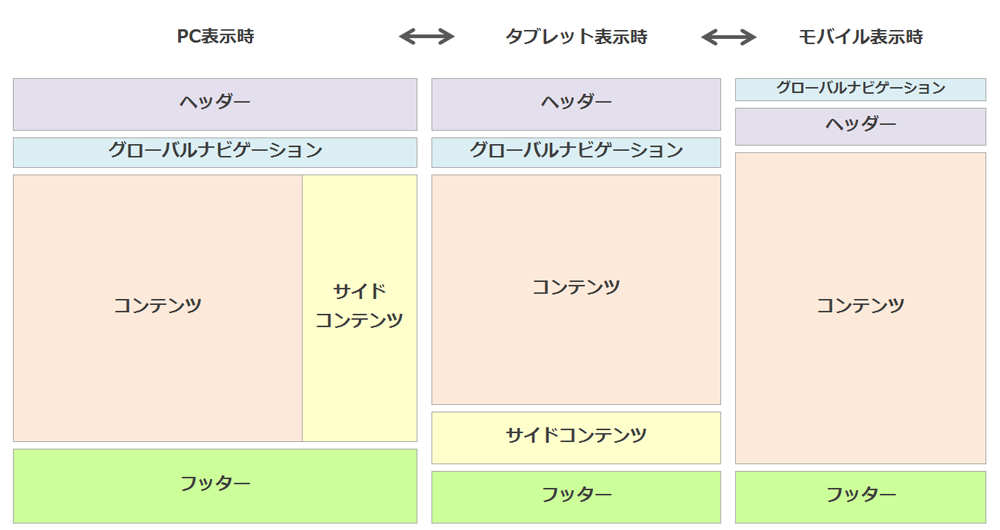
具体的にこんなイメージ…

このように、それぞれ同じ画面を表示するのですが、画面サイズに合わせて配置を変えたり、表示をしなかったりといった調整をします。
配置を変えたり表示したり…という判断は、画面のサイズを元に切り替えをしています。
例えば
- 「画面サイズが700px以下だったらサイドコンテンツはメインコンテンツの下に表示」
- 「画面サイズが400px以下だったらサイドコンテンツは表示しない」
- 「画面サイズが400px以下だったらグローバルメニューを一番上に固定表示」
などなど。
こうすることで複数の画面サイズでの表示内容を調整します。
そしてもう一つがリキッドレイアウトです。
これは、画面サイズを固定せずに、画面幅を100%または相対幅を指定して表示する方法です。
要は、どの画面サイズで表示しても、画面いっぱいにコンテンツが表示されるようなイメージです。
このサイトをPCで表示している方はブラウザの右下端をドラッグしてサイズを縮小・拡大してみてください。ブラウザサイズに合わせてコンテンツが表示されるはずです。
レスポンシブ+リキッドレイアウトのメリット・デメリット
この手法を使うと
- 一つのHTMLを使用すれば良いので管理や運用が楽
- URLが一つで済むのでSEO対策も楽
- 複数の画面サイズに対して柔軟に対応できる
などなど、良いことがたくさんあります。その一方で
- PCサイトと同じコンテンツなので、通信量が多くなりがち
- PCとスマホの利用シーンが違うのに、同じコンテンツしか表示できない
などの課題もあります。
といわけで、弊社ではサイトを作成する際に、これらのメリット・デメリットをきちんと考慮した上で最適なものを提案していけるように日々取り組んでおります。
どんどんと新しい端末が発売されたり、新しい技術が出てきたりと、変化の流れが激しいIT界隈ですが、流れに取り残されないように精進していきたいと思います。