2015/12/01
Webデザイナーと名乗れるようになるまでにやったこと
目次
こんにちわ。デザイン担当のさいとう(黒)です。
皆様はWebデザイナーと言われて、どんな人や仕事を想像しますか?
一般的にWebデザイナーというと、Webサイトのデザインを行う人、主にビジュアル面を担当する人を指しているのですが、明確な定義はありません。分業化されているので、デザインだけを作る人(IllustratorやPhotoshopで画像を作る人)をWebデザイナーと呼んでいることや、HTMLやCSSのコーディングをする人(いわゆるマークアップエンジニア)をWebデザイナーと呼んでいることもあります。
ちなみに私の職務の範囲ですが、初期の提案からディレクション、UI設計、画像作成、コーディングやらなんやら一通りやらせていただいております。
(便宜上Webデザイナーと名乗ってますが、あまり正確ではないかもしれません)
そんな私ですが、最初からWebデザイナーとして仕事をスタートさせたわけではありません。そういう学校に通った経験もありません。
元々私はいわゆる文系エンジニアでした。
入社当初はプログラマーとして、Javaをガリガリ書いておりました。
次に担当したのは、サービスの運用や導入、サポート担当でした。いわゆる運用エンジニアというやつです。
Webデザインのデの字も出てきません。
そんな紆余曲折を経て、数年前に私自身の希望もありWebのデザインを担当することになりました。
もともと社内にデザイナーと呼べる人は居らず、そんな中で未経験者の私がアサインされるという…「いいのか!?」とツッコミたい気持ちも無きにしも非ずですが、アトラスはそういうチャレンジ精神を買ってくれる会社なのです。はい。
ですが、なんといっても未経験。
だけどお客さんにとってはそんなことは関係ありません。一定のレベルのものを出さなければいけません。
そんなわけで、とりあえず必要なスキルセットを身に着けるために色々とやりました。前置きが長くなりましたが、今回はその時に何をしたのかということについて書きたいと思います。
ひたすらインプットする
アウトプットを出すためには、まずインプットしないと何も出せません。なのでまずはひたすらインプットしました。
参考になるWebサイトをひたすら見る
Web系の情報はネット上にたくさん溢れています。ネットの情報は玉石混淆ではありますが、書籍よりも情報が早いので参考になるものがたくさんあります。
なので、有名どころの技術系ブログや情報サイトを片っ端からRSSリーダーに登録して、それを流し見するようにしました。
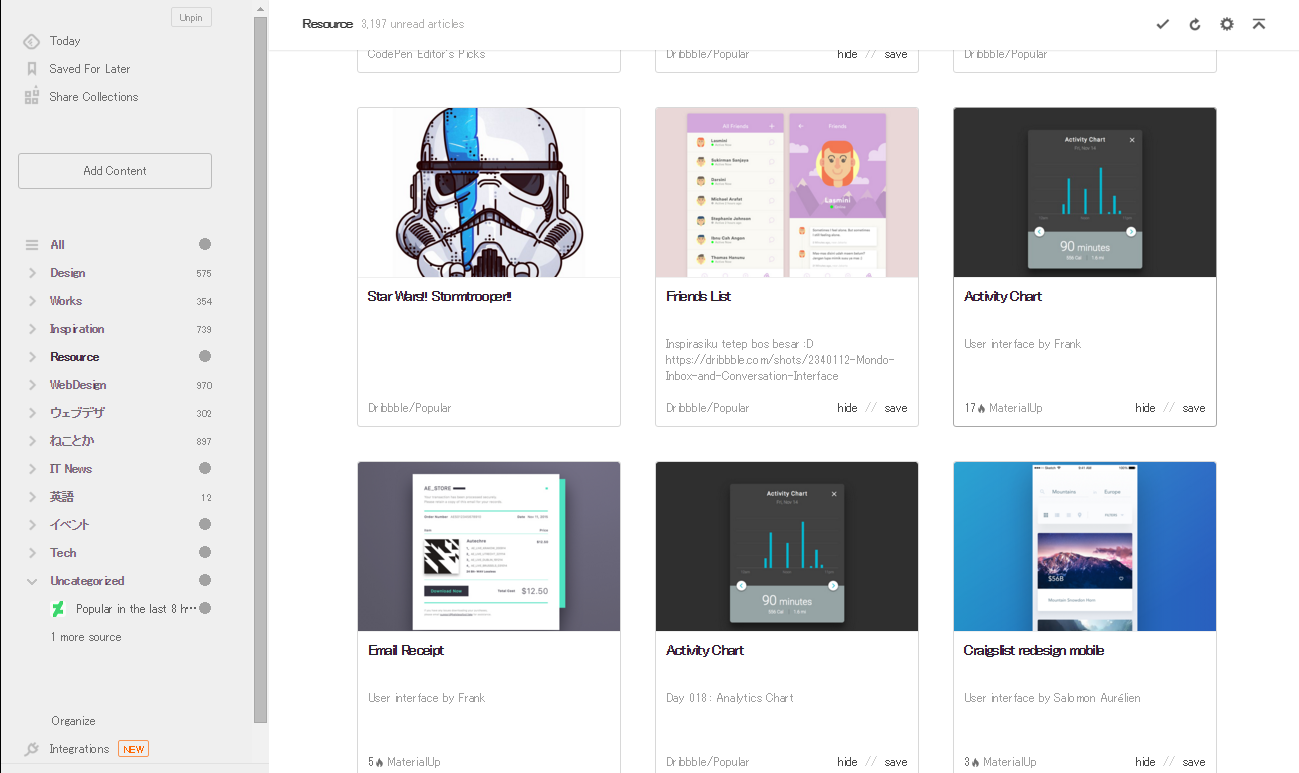
今はFeedlyというRSSリーダーを使っています。Feedlyの良いところは、こんな感じでサムネイルを綺麗に表示してくれるところです。
 登録数約200サイト
登録数約200サイト
日本語サイトは海外サイトの記事を和訳して紹介しているものも多いので、そういったサイトが引用している元のサイトを辿って登録してます。
Dribbbleなどのデザインギャラリーサイトを複数登録しておくと、自分でカスタマイズした複合ギャラリーサイトが簡単に作れます。
こういったものを流し見して感性を磨きつつ、気になるタイトルがあれば詳細を読む…ということを毎日のルーティーンワークにしました。
参考になる本をひたすら読む
Webの情報だけでは断片的であったり、技術の使い方などの話になりがちなので、ユーザビリティやデザインの理論についての本を中心に読みました。
いくつか紹介すると…
- 誰のためのデザイン? ―認知科学者のデザイン原論
D.A.ノーマン
言わずと知れた名著。デザイナー語るならこれ読んどけ!というレベルで読むべき本だと思います。Webデザインに限った話ではなく、物をデザインする上で何を考えれば良いのかのヒントがたくさん詰まっています。
ノーマンの他の著書も必読です。 - インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
Susan Weinschenk
これもとりあえず読んどけ!というレベルの本です。デザインする上で重要な人間の行動原理や心理について書かれています。 - ウェブユーザビリティの法則―ストレスを感じさせないナビゲーション作法とは
スティーブ クルーグ
これもWebデザインの基本がたくさん詰まった本です。読みやすく分かりやすいのでおススメ。 - デザイニング・ウェブナビゲーション ―最適なユーザーエクスペリエンスの設計
James Kalbach
エンジニアなら知っているであろうオライリー本の中の一冊。オライリーには他にも良い本がたくさんあります。
この他にも、デザインの原理、ユーザビリティ、行動心理学…等々、Webデザインをする上で役に立ちそうなものを色々と読みました。
勉強会やイベントに参加する
これも一般的な勉強法の一つですね。
私は出不精なので、たくさんのイベントに参加したわけではありませんが、自分が興味を持ったものや、面白そうなものに参加するようにしていました。
Webデザイナー系の勉強会で有名どころだとCSS Niteだったり、あとは有名企業でも外部向けの勉強会を開催していたりします。
勉強会の良いところは、生の話を聞けるところや他の人の雰囲気が分かるところで、やはり外に出ると刺激になります。
SNSを活用する
SNSも重要な情報源ツールです。私はTwitterとPinterestを主に使っています。
Twitterの良いところは、気になるデザイナーさんやWeb情報サイトをフォローしておくと、更新情報やイベントの情報が自動的に入ってくるところです。
また、気になる情報やニュースに一言コメントを付けてツイートするようにしたことで、情報の収集の仕方も変わりました。
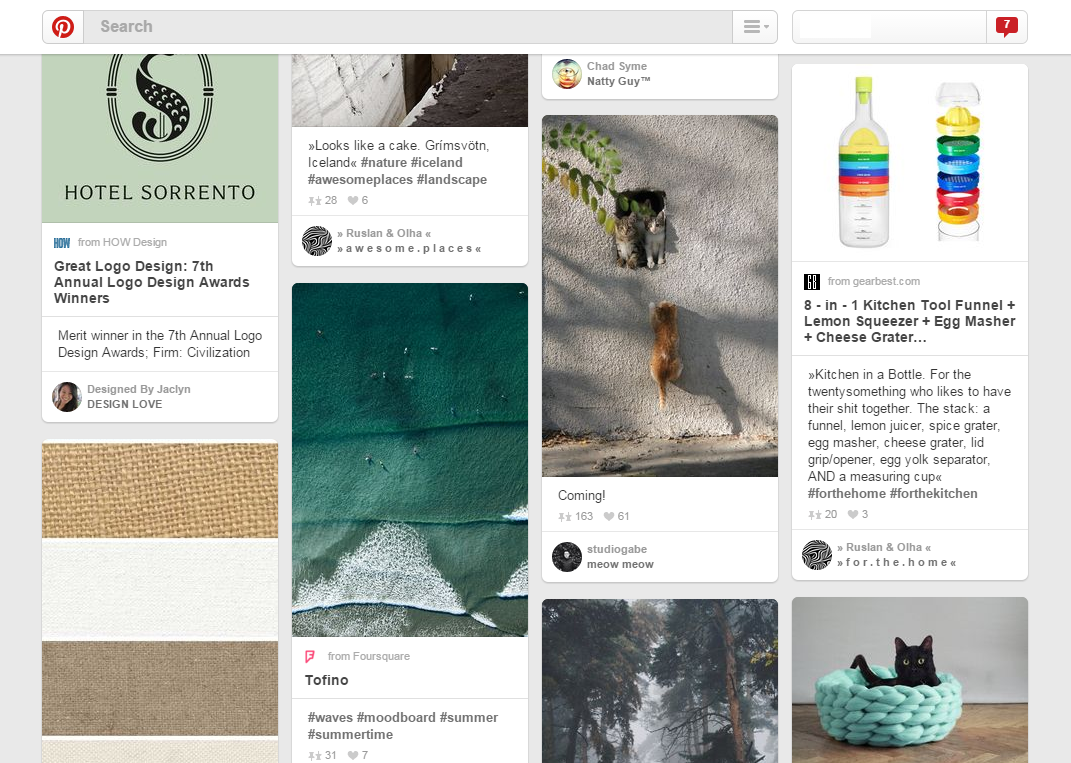
Pinterestはデザインの参考にしたり、自分の好きなものをひたすら集めて、それを見て心を落ち着かせたりしています。

見ていて楽しいPinterest
試験を受けてみる
元々技術職で基本情報技術者試験などの技術者向け試験を定期的に受けていたこともあり、同じようにWebデザイン系でも何か試験受けてみようかな、という考えに至りました。
試験を受けるメリットは、目標が明確なので勉強がしやすくなるところだと思います。なんとなく勉強をするよりも、試験に合格するという目標があると取り組みやすくなります。
そんなわけで、「これくらい受かっておかないとね」というつもりで色彩検定とウェブデザイン技能検定を受けました。
探すと他にも色々とWebデザイン系の試験があるので、自分の興味と職務の範囲に合わせて受験してみるのも良いかと思います。
ひたすらアウトプットする
インプットしたら次はアウトプットです。
やはり手を動かさなければ覚えません。むしろ技術的な面では、本を読むよりまず手を動かしたほうが覚えが早いと思います。
ポートフォリオサイトを作る
これもよくある勉強法ですね。
とりあえず勉強がてら自分のサイトを作ってみる。私は元々写真を撮るのが好きだったので、写真を載せるためのサイトをPHPで作り、ブログをWordpressで作りました。
レンタルサーバーも年に数千円程度で借りられるので、手軽に始められます。
役目を終えたので今はこのポートフォリオサイトは閉じてしまいましたが、やはり実際に触る、作るということをやっておいて良かったなと思います。
ひたすらIllustratorやPhotoshopを使う
「ツールの使い方なんて本読むだけじゃ覚えない」というのが私の考えでして、これもまたひたすら触ってました。本を読みながら、その通りに手を動かすということをしました。
とりあえず作る
あとはもう業務内で試行錯誤しながら作っていました。
やはり作ったものを人に見てもらうというのが大事で、相手の反応を見ては「あ、これは良くないんだな」というのを学び、それを改善していくプロセスを繰り返していました。
…というわけで、ようやく「Webデザイナーです」と名乗れるくらいにはなったのですが、それでもまだまだ経験値が足りていないなと日々思っています。
特にWeb業界は技術の遷移が早く、どんどん新しい技術やツールが出てくるので常に新しいことを学ぶ姿勢が必要です。弊社でもここ数年でSassやGitを導入したりと、仕組みがどんどん変わっています。
そういう流れに取り残されないよう、常にアンテナを張り巡らせて新しいスキルを貪欲に吸収していきたいと思います。